Ranorex入门指南45 – 抓图,比较图片
不知不觉,这个系列也有40多个小片段了,我在写的时候也是自己逐步学习的时候。实际上任何一个自动测试工具,都有很多小的内容可以写,回想下当年学习使用SilkTest也陆陆续续写了100多个小的文章片段,还翻译了100多英文的资料。这次学习Ranorex,决定全部都写到一起,估计也能写个一两百吧,路还长,咱们慢慢来吧。
这一小节,介绍下如何用ranorex获取对象的位图,如何用对象的位图和系统中的位图进行比较。
其实图片的比较是大多数GUI自动测试都会涉及到的内容,ranorex虽然提供了很多强大的功能,我们还是可以从最最基本的位图比较开始。
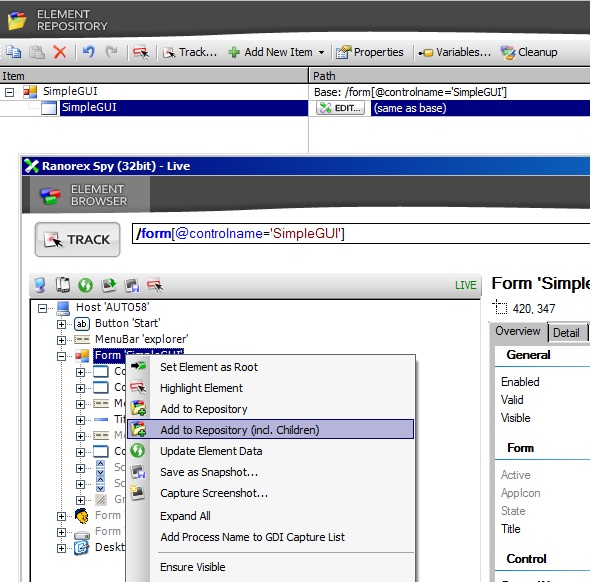
这里,我们依然使用本系列中间开发的一个小程序SimpleGUI.exe作为待测应用。建立一个全新的c#测试项目,然后将SimpleGUI.exe上的右侧的两个按钮(PushButton, ChangeColor)捕获后放到UIRepository.rxrep这个对象库中,如果需要保存的对象比较多的话,大家其实可以用下图的方法进行对象库的添加。这个例子里面,我们还是用对象库视图的”Track an element and add it to repository”按钮来添加。
然后我们的主程序的代码如下:
repo.SimpleGUI.SearchTimeout = new Duration(1000);
if (!repo.SimpleGUI.SelfInfo.Exists())
{
Host.Local.RunApplication(“c:/SimpleGUI.exe”, “”, “”, false);
}
repo.SimpleGUI.Self.Activate();
repo.SimpleGUI.ChangeColor.Click();
Bitmap bmp1 = Imaging.CaptureImage(repo.SimpleGUI.PushButton);
bmp1.Save(“c:/actual.bmp”);
repo.SimpleGUI.ChangeColor.Click();
Imaging.FindOptions myFindOptions = new Imaging.FindOptions(0.95);
Validate.CompareImage(repo.SimpleGUI.PushButton, bmp1, myFindOptions);
大家可以看到最后几行,我们首先生成了一个名为bmp1的Bitmap对象,它使用Imaging类的静态方法CaptureImage来获得位图数据,接下来的一行直接使用save函数,保存位图内容为一个位图文件actual.bmp。
接下来,点击了changecolor这个按钮,这时PushButton这个控件上的颜色发生了变化,我们将此时的PushButton的位图与刚刚保存好的位图bmp1进行比较(注意,是内存内容),允许的冗余是5%,也就是说只要两幅位图的内容相似程度高于或者等于95%就认为对比通过,否则Validate类会报错。
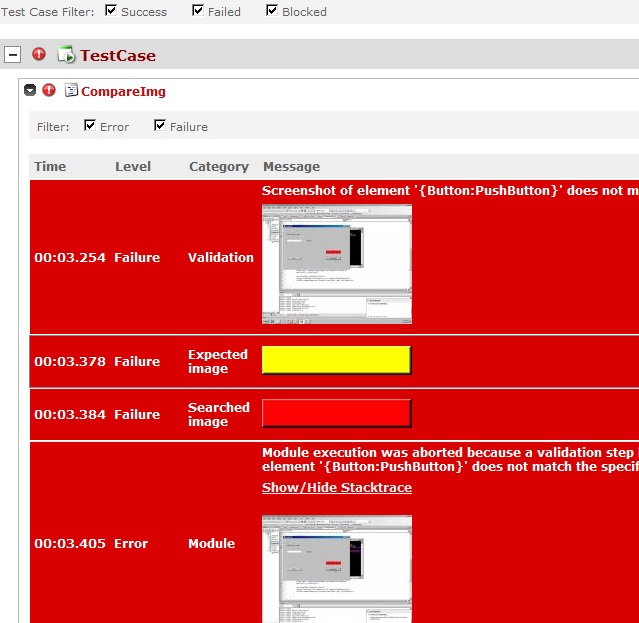
下面是我们这个测试用例执行的一个结果: